저번 글에서는 CI / CD 구축을 위한 기본적인 개념과 큰 틀에 대해서 설명했다면 이번 글에서는 git action과 aws에서 설정해줘야 하는 작업들에 대해서 설명을 해볼까 한다.
CI / CD를 구축하면서 느낀점은 내가 해오던 프론트 개발과 정말 다른 세계라는 생각을 많이 했던 것 같다. 심지어 딥하게 들어간 것도 아니고 간단하게 맛만 본 것 같은데도 이런 느낌이 들어 새삼 인프라 구성을 하시는 DevOps 포지션이나 백엔드 분들에게 존경심이 느껴졌다.
그러면 이제 CI / CD 구축을 위한 Step을 밟아보자!
1. S3 버킷 만들기

버킷 이름을 설정해주고 AWS 리전을 설정한다. 여기서 객체 소유권 설정을 해주지 않아 "File upload failed : AccessControlListNotSupported: The bucket does not allow ACLs" 배포할 때 이러한 에러를 만났다. ACL 활성화를 해주어야 S3 ACLs 에러를 피할 수 있다.

그리고 모든 퍼블릭 액세스 차단은 이렇게 풀어주고 버킷을 만든다.

버킷을 만든 이후에 들어가면 상단 탭 속성 -> 정적 웹 사이트 호스팅 편집을 누른다. 그럼 위와 같은 화면이 나오는데 정적 웹사이트 호스팅과 인덱스 문서를 작성하고 저장을 누르자.

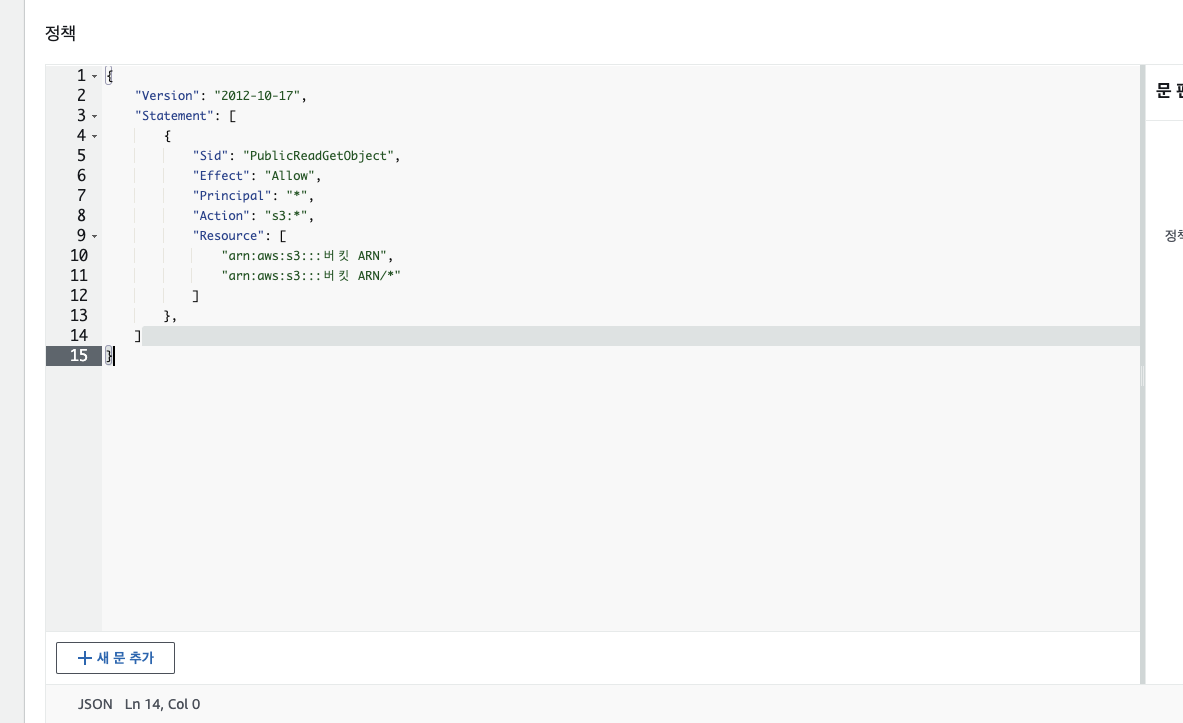
그리고 상단 탭 권한 -> 버킷 정책 편집 -> 위와 같이 작성해주고, Resource에는 버킷 arn 주소를 작성해주고 끝에 " /* "를 붙여주고 저장을 한다.
이렇게까지 하고나면 S3 버킷만들기 작업은 마무리 된다.

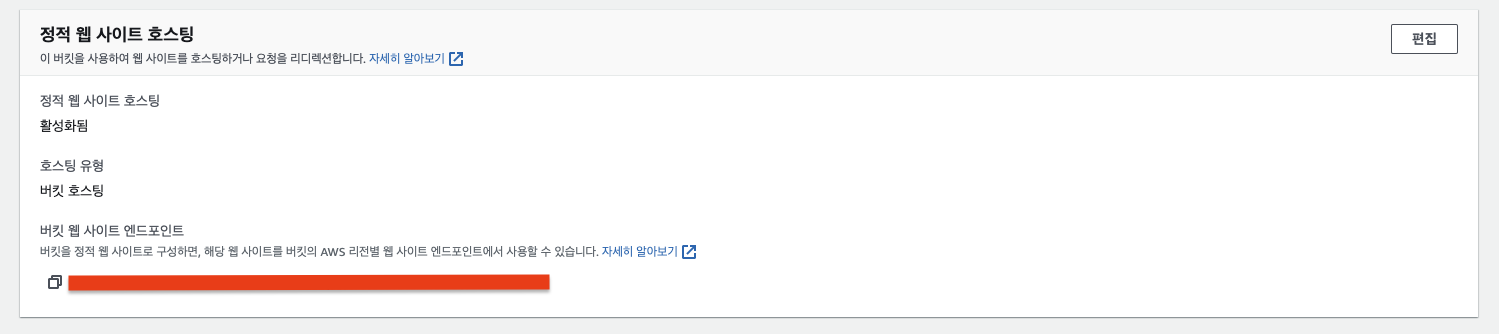
만약 S3 내에서 정적 웹 사이트 호스팅이 되는지 확인을 하려면 build된 파일들을 객체에 수동으로 업로드를 하고 속성 탭 맨 밑에 정적 웹 사이트 호스팅이란 메뉴(사진 참고)에서 엔드포인트 링크를 클릭해보면 된다.
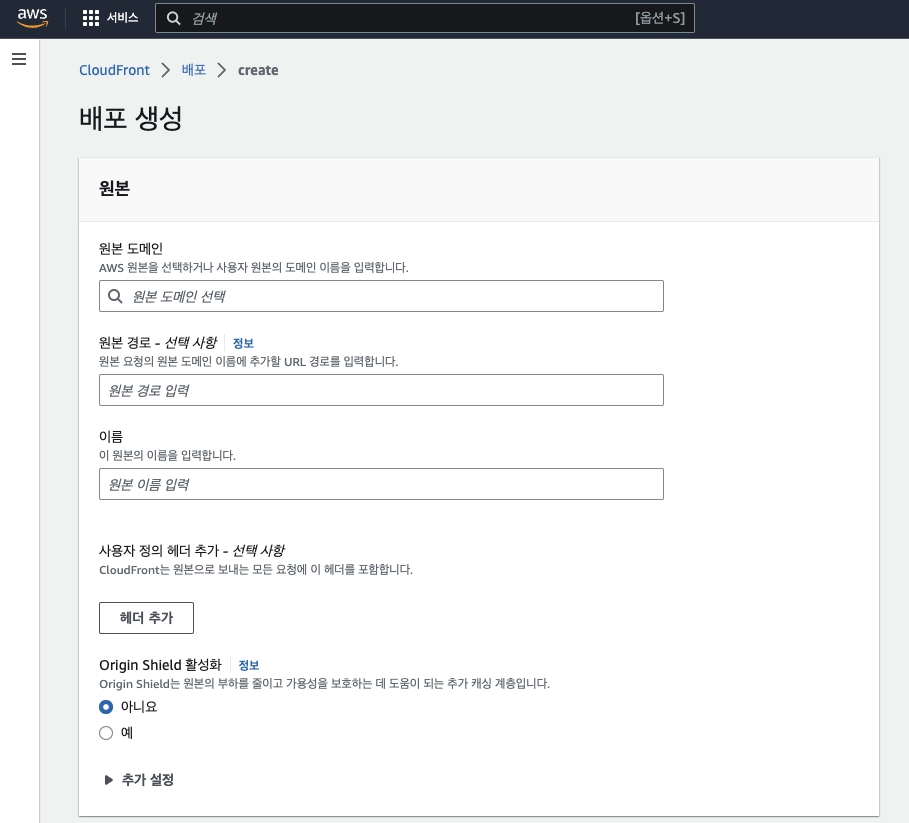
2. CloudFront 배포 생성하기

이제 CloudFront 배포를 생성해보자 원본 도메인 선택을 클릭하면 버킷에서 만들었던 S3 버킷 주소가 나온다. 그 도메인을 선택하면

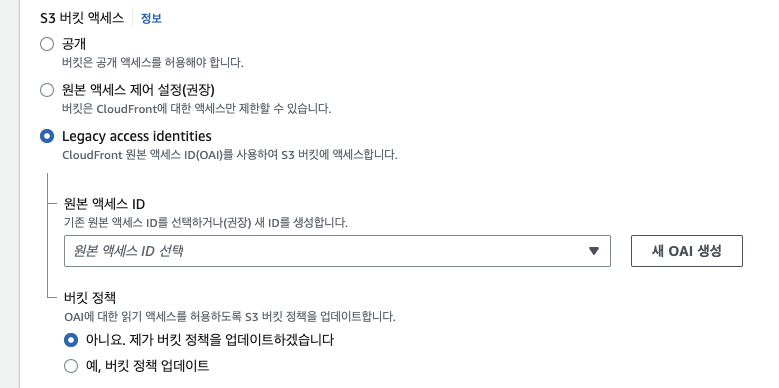
위 사진과 같이 S3 버킷 액세스를 선택할 수 있는 메뉴가 나오는데 Legacy access identities를 선택하고 새 OAI를 생성하면 된다. (정적 웹사이트 호스팅 엔드포인트 주소)

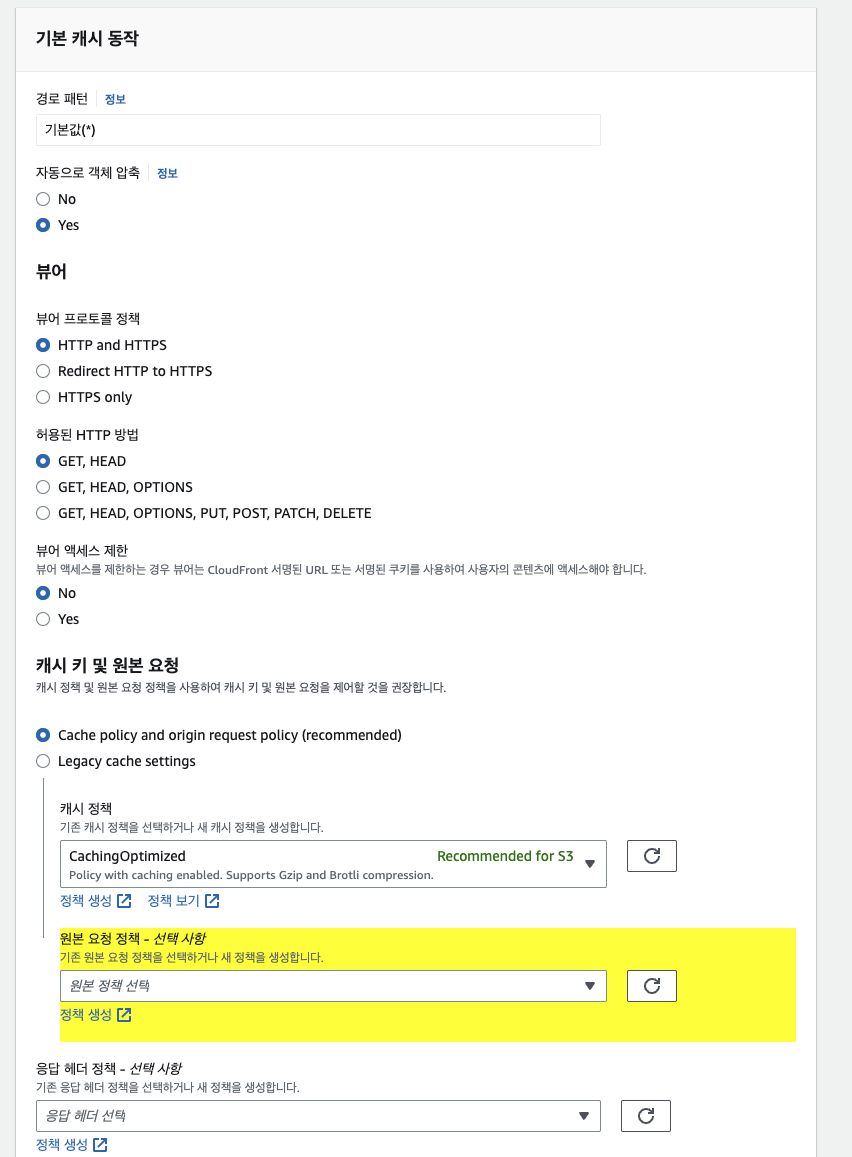
그리고 기본 캐시 동작은 뷰어 프로토콜 정책에서 필요한 설정을 선택 Redirect HTTP to HTTPS면 백엔드와 같이 https여야 하기 때문에 그 부분을 확인하면 될 것 같다. 캐시 정책은 CachingOptimized, CachingDisabled 등 여러 옵션이 있지만 필요하다면 이 정책에 대해서 찾아보고 맞는 설정을 선택하면 될 것 같다.

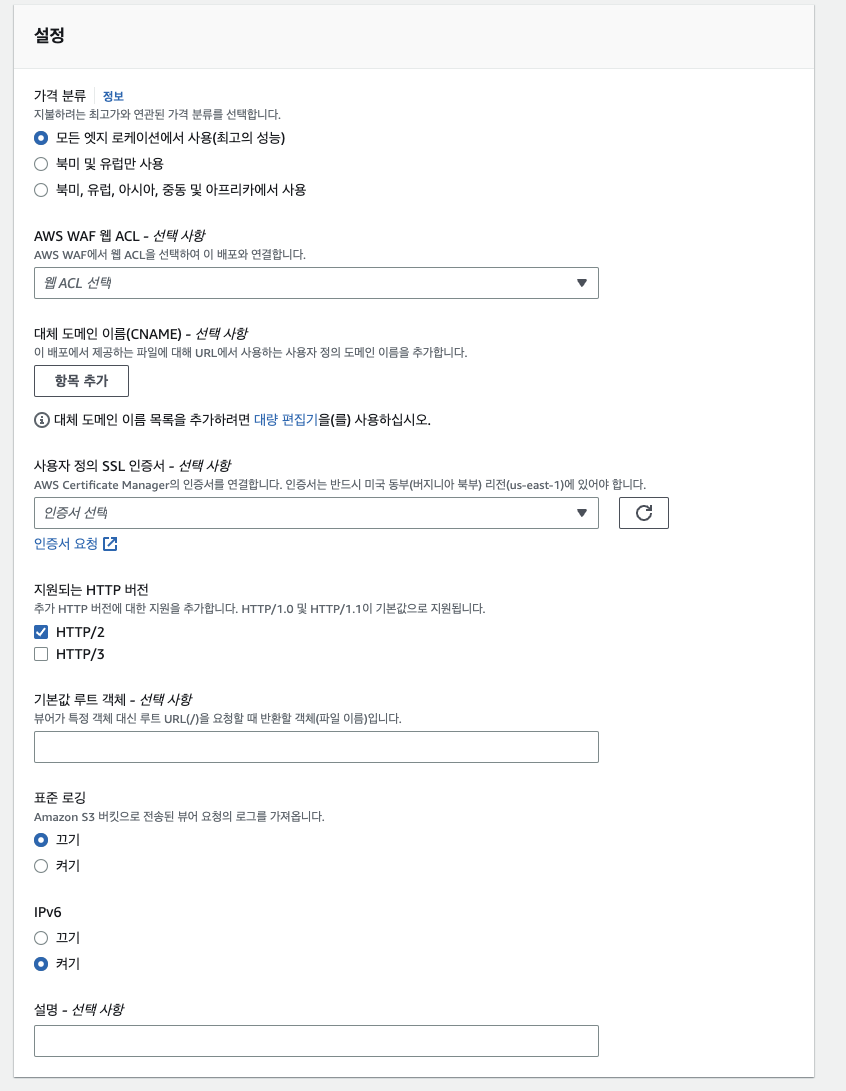
그리고 이 부분에서 Route53으로 커스텀 도메인을 설정한 대체 도메인 이름 CNAME을 설정해주면 된다. (Route 53으로 생성한 주소 입력) 그리고 SSL 인증서는 HTTPS 설정을 하기 위해서 필요하기 때문에 AWS에서 제공하는 AWS Certificate Manage를 통해 발급받을 수 있다. 마지막으로 기본값 루트 객체는 index.html로 연결하고 배포 생성을 해주면 완료 된다.

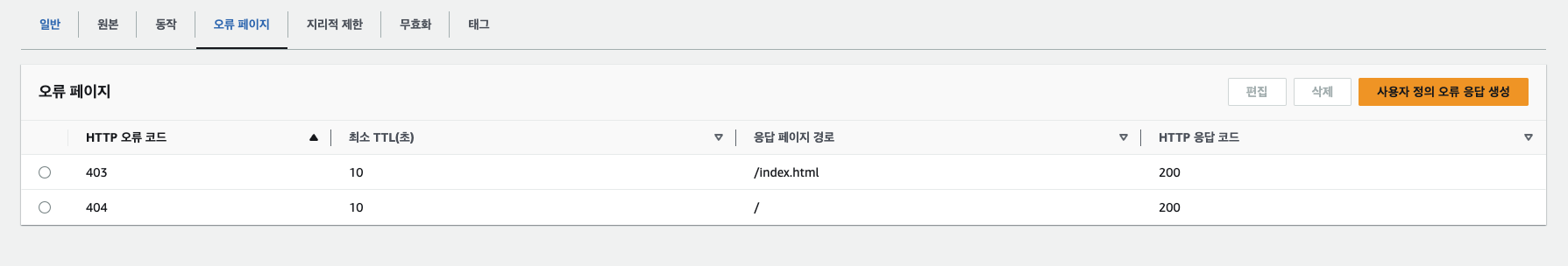
그리고 생성된 배포에 들어가 상단 탭에 오류 페이지 설정을 꼭 해줘야 한다. 앞 글에서 설명했던 SPA 특성 때문에 오류페이지 설정을 해줘야 403 에러를 피할 수 있다.
클라우드 프론트에서 생성한 배포 도메인 이름도 Route 53에 필요하고 Route 53에서 설정한 도메인 이름도 CNAME 설정에 필요하다. 그러나 Route 53에서 레코드를 생성할 때 값을 필수적으로 넣어서 생성해줘야 하므로 클라우드 프론트를 먼저 만들고 Route 53 레코드를 생성했다. (CNAME은 클라우드 프론트 설정에서 편집이 가능하기 때문에)
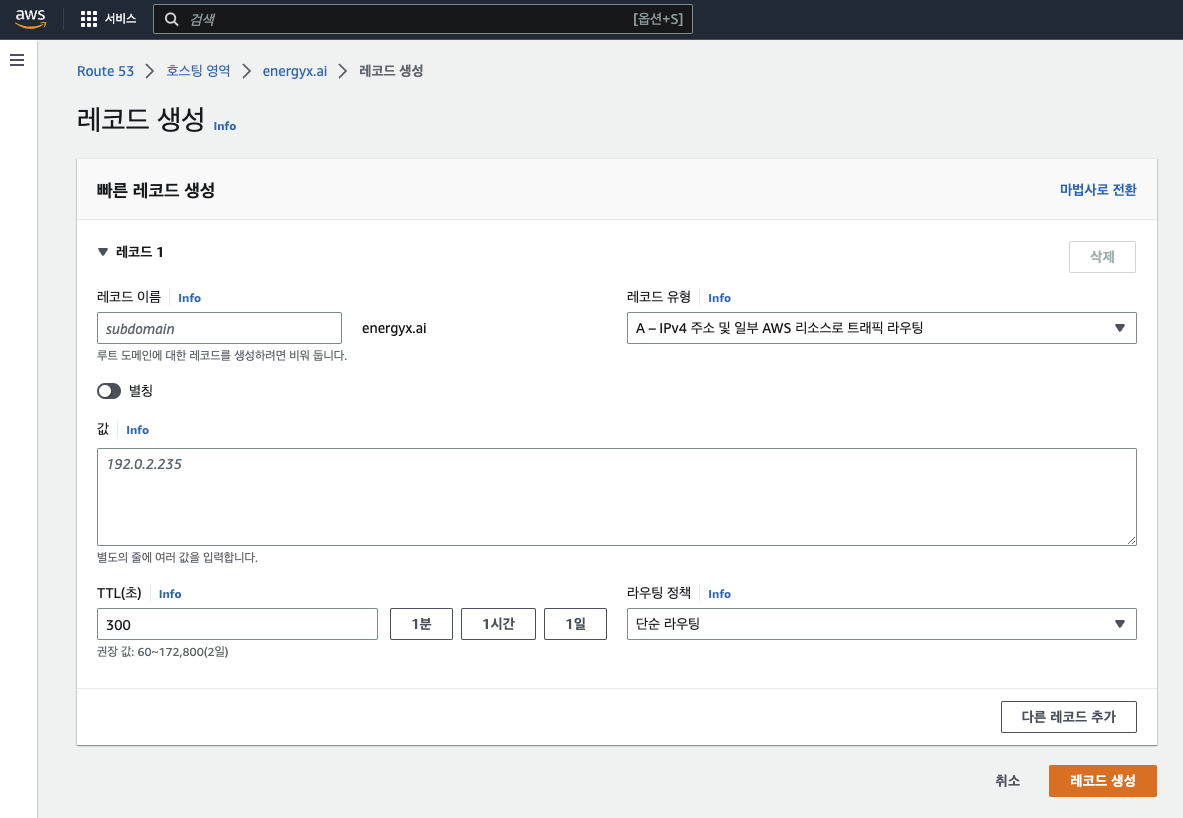
3. Route 53 레코드 생성하기

Route 53 레코드 생성이다. 이 도메인을 설정해 사용자가 치고 들어올 도메인 주소를 설정하는 것이다. 레코드 이름에 원하는 도메인을 적고 레코드 유형은 CNAME(다른 이름의 도메인)으로 선택한다. 그리고 값에는 클라우드 프론트에서 만들어준 배포 도메인 이름을 복사해서 붙여넣어 연결을 시켜준다.
이렇게 하면 S3, CloudFront, Route 53까지 설정을 모두 완료했다.
이제 Github Action을 설정해주자. Github Action을 설정해주려면 CI 스크립트를 짜야 하는데 이 때 AWS 계정에 로그인을 하고 AWS S3에 업로드 하는 스크립트를 넣어줘야 한다. 그렇게 하려면 AWS Secret ID와 Secret Key가 필요하다. AWS IAM으로 가보자!
4. Access Key ID와 보안 Access Key 얻기
IAM에서 사용자가 있다고 가정하고 작성하도록 하자. 만약 사용자가 없다면 사용자 추가를 해서 해당 사용자를 들어가면 된다. 사용자에 들어가면 상단 탭에 보안 자격 증명 탭을 연 이후, 아래 사진에 있는 것처럼 액세스 키를 만들면 된다.

더 자세한 출처는 여기 로 가면 된다. 그럼 이렇게 해서 IAM 권한 설정까지 끝이 났다.
4. Github yml 파일 설정하기
저희는 tag-push 전략으로 배포를 하고 있기 때문에 .github 폴더에서 workflows 폴더에 tag-envent.yml로 만들어 사용을 하고 있다.
name: tag-push-event
on:
push:
tags:
- "dev-admin-[0-9]+.[0-9]+.[0-9]+"
- "stage-admin-[0-9]+.[0-9]+.[0-9]+"
- "prod-admin-[0-9]+.[0-9]+.[0-9]+"
jobs:
send-teams:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [xx.xx.x]
steps:
- name: node-version 세팅
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
- name: Dependencies 설치
run: npm install
- name: Start Build with npm
run: npm run build:${{ env.TARGET_ENVIRONMENT }}
env:
CI: false
- name: AWS 로그인 권한 인증 생성
uses: aws-actions/configure-aws-credentials@v1-node16
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }}
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
aws-region: ap-northeast-2
- name: Upload to S3 # 빌드파일 S3 업로드
run: |
aws s3 sync \
--region ap-northeast-2 \
--acl public-read --delete \
build s3://${{ env.SUB_DOMAIN }}.url
// 이 부분은 원하는 형태로 수정해도 된다.세부적으로는 브랜치 분기처리 및 Dependencies 캐싱 처리 등 할 것들이 많다. 이 부분에 대해선 추후 정리할 수 있다면 해보도록 하겠다.
마지막으로 크게 역할 정리를 해보자면 (모든게 필수는 아니다.) 이정도로 정리할 수 있겠다.
Git Action
- CI (NPM install -> build)
- 브랜치 태그 분리
- 디펜던시 캐싱처리
- AWS 계정 로그인
- AWS S3 업로드
AWS S3
- 버킷 생성 (정적 웹 호스팅 - 권한 설정 (ACL 설정 및 정책 관리))
- AWS 권한 직접 연결 (AmazonS3FullAccess)
AWS CloudFront
- 배포 생성 (원본 도메인 선택 - S3 경로)
- OAI 생성
- http / https 유무
- 캐시 키 원본 요청 (CDN)
- 기본값 루트 객체
- SSL 인증서 등록
- 오류 페이지 등록 (403, 404)
AWS Route 53
- 레코드 생성 (새로운 도메인을 어디 도메인으로 매핑시킬지)
- 레코드 유형 (CNAME - 다른 이름의 도메인)
- 클라우드 프론트에서 만들어준 새로운 도메인 값 연결하기
이렇게 CI / CD 구축이 1차적으로 완료되었다. 인프라 구성은 딥하게 들어갈수록 어렵고 복잡하다는 생각을 많이 했다. 트래픽이 많은 곳에서는 설정 하나 하나가 요금 부과에 어떤 영향을 미치는지 얼마나 고려해야 할 게 많은지 생각하게 되는 계기가 되었다.
또 현재는 Front-End 포지션에서 일하고 있지만 개발이라는 분야에서 너무 하나의 포지션에만 국한되기 보다는 다른 분야도 이렇게 경험해보기도 하면서 정말 넓은 분야라는 것을 깨닫게 되는 것 같다. (하지만 현재로서는 Front-End 개발이 너무 재밌다.... ) Infra, Back, Front 등 각각의 포지션이 어떤식으로 연결되고 정말 많은 부분을 처리하고 설정할 수 있다는 부분에서 새로운 느낌을 얻어가는 것 같다.
'개발일지' 카테고리의 다른 글
| React 프로젝트 AWS 이용해서 CI / CD 구축하기 (0) | 2023.03.10 |
|---|---|
| 웹뷰 및 인앱 브라우저 환경 고려하기 (WebView, in-app) (0) | 2023.01.05 |
| Admin 프로젝트 재구축 회고 (0) | 2022.08.30 |
| Admin 프로젝트 개선하기 - 문제점 파악하기 (0) | 2022.07.02 |
| FE에서 OOP(Class)의 대한 고민 (Typescript + Next.js) (0) | 2022.06.17 |