
안녕하세요.
오늘은 useState로 컴포넌트 값 다루는 주제에 대해서 얘기를 해볼까 합니다.
다들 useState로 컴포넌트 다루는데에 있어 아직 미숙한 분들도 이미 익숙해서 잘 다루시는 분들도 많다고 생각이 듭니다.
아직 저는 미숙한 쪽에 속하는 것 같습니다.
이번 개발 이슈는 새로고침 버튼을 눌렀을 때 api를 받아오는 로직이였습니다.
똑같은 로직으로 컴포넌트에 값을 잘 넘겨줬고, 실행도 잘 되었습니다. 그러나 한쪽은 갱신이 잘되고 다른쪽은 갱신조차 안되는 상황이 발생하는 것 입니다.
이 이슈에 관련해서 생각나는 부분들이 있으신가요?
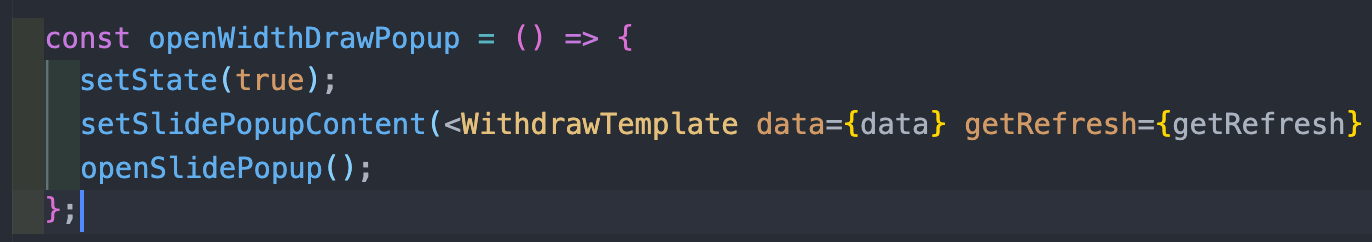
setSlidePopupContent(컴포넌트)를 실행할 땐 값이 잘 넘어갔던 코드가 새로고침 버튼을 눌렀을 땐 함수는 잘 실행이 되지만
값이 넘어가지 않아 갱신이 안되고 있었습니다.
앞에서 useState를 한번 정리를 했어서인지 원인을 찾는데는 그리 오랜 시간이 걸리지 않았습니다.

버튼을 클릭했을 때 openWidthDrawPopup이란 함수가 실행되어 setSlidePopupContent로 인해 withdrawTemplate라는 컴포넌트가 실행되고 값이 넘어가야 합니다.
아무리 컴포넌트에 getRefresh를 넘겨주었다 하더라도 새로고침 버튼으로는 그 함수를 실행하기만 할 뿐이지 새로 갱신된 값을 받지 않고 있기 때문에 값이 갱신이 안되었던 겁니다.
즉, setSlidePopupContent라는 녀석이 실행되어 갱신된 최신의 값을 받아야 값이 갱신이 될텐데 지금 이 상태에선 이전에 set했을 때의 상태만을 가지고 있기 때문에 갱신이 될 수가 없는 상태입니다.
그럼 이 부분을 해결하기 위해서 어떠한 방법들이 있을까요?
새로 갱신된 값을 set하여 넘겨주기만 하면 될텐데에서부터 고민을 하였고 그 고민의 끝은 useEffect로 해결을 할 수 있었습니다.
useEffect(() => {
if (data !== null) {
openWidthDrawPopup();
}
}, [data]);
data값을 감지하다가(getRefresh가 실행될 때 data값이 바뀜) 값이 바뀌면 set을 할 수 있도록 함수를 실행시켜주어 해결할 수 있었습니다.
data !== null은 서버에서 api를 받아올 때 처음 null 값이 되버려 오류가 나는 것을 방지하기 위해 같이 작업을 해주었습니다.
좀 더 자유자재로 hook을 이용해 컴포넌트를 다루는 날까지 노력을 많이 해야겠습니다 ㅎㅎ
이상 이번 포스트 마치도록 하겠습니다.
'React' 카테고리의 다른 글
| useState로 여러개의 input 상태 관리하기 (0) | 2021.10.16 |
|---|---|
| url 변경 시, 페이지가 리렌더링 되지 않는 현상 (0) | 2021.10.03 |
| useState Functional Updates (0) | 2021.06.19 |
| <></> (0) | 2021.05.22 |
| useState (0) | 2021.05.21 |