
#1 Fragement
react에서는 컴포넌트가 여러 엘리먼트를 반환하는 것은 다들 알고 계실겁니다.
Fragments는 dom에 별도의 노드를 추가하지 않고 여러 자식을 그룹화 할 수 있습니다.
이 때, Fragments를 선언하는 shorts syntax가 있습니다. key 또는 attribute를 지원하지는 않지만 다른 엘리먼트처럼
<>
</>이렇게 사용할 수 있습니다.
그러면 이걸 왜 설명하냐?
리액트로 개발을 하다보면 팝업 모달을 위해 작업을 하셨던 적이 많으실거라고 생각합니다.
이번 글에서는 팝업 모달창의 z-index 때문에 애를 먹었던 경험을 정리해보고자 합니다.
간단하게 설명드리면 z-index는 가상의 z축을 만들어 태그들에게 z축의 값을 줍니다. (z축 : 화면에서 수직을 이룬다.)
즉, 어떤 태그가 어떤 태그를 덮는지 순서를 정할 수 있습니다. 태그들이 보이는 순위를 정하는 것이라고 말하면 될 듯 하네요.
(화면을 바꾸기 위해 트그 순서를 바꾸는 것은 좋지 않기 때문에 z-index를 사용합니다.)
저는 어떠한 버튼을 클릭했을 때, 삭제 팝업 모달이 나오게끔 하는 기능을 구현하고 있었습니다.
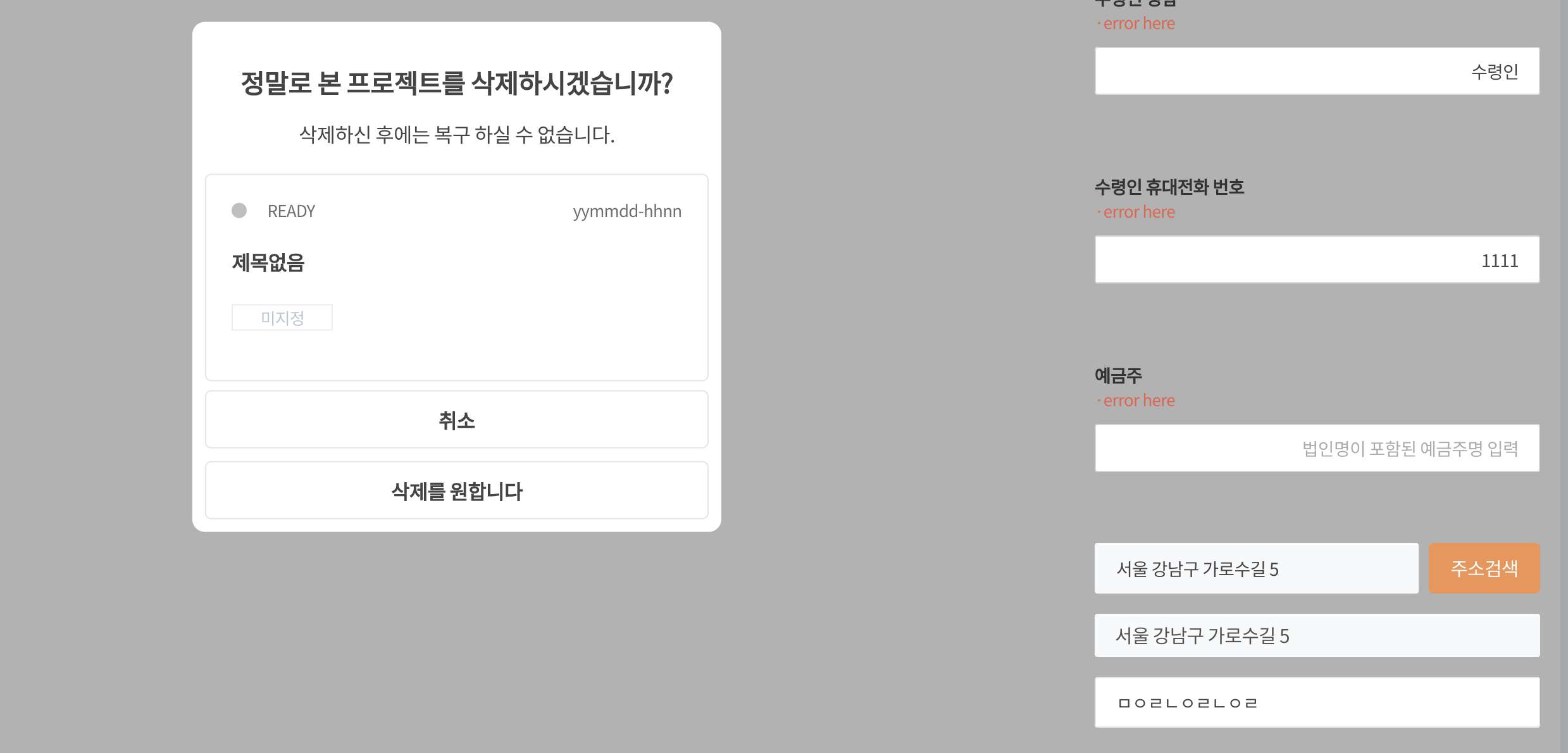
팝업 구현까지는 어렵지 않게 할 수 있었는데, 팝업창이 뜨는 순간 이상현상이 발생했는데


이렇게 팝업창이 뜨면 순수 팝업창 이외에는 opacity 값을 줬는데도 불구하고 사진과 같은 현상이 일어나는 것입니다.
정말 애먹었습니다. 다양한 해결방법이 있을 수 있겠지만 저는 이런 현상을 겪어본적도 없어 원인 파악이 너무 어려웠습니다.
이 문제를 해결하고자 검색과 생각 끝에 z-index 문제가 제일 일리 있는 말 같아 z-index 값으로 해결하려고 했으나,
아무리 값을 올리고 수정해도 변화가 없었습니다. 나중에 알아보니 부모 자식간의 position:absolute가 적용되어 있는 경우는
자식의 z-index 값을 아무리 올려도 부모를 벗어나서 적용될 수 없다고 하더군요..그럼 결국엔 이것도 해결책이 될 수 없었습니다.
그래서 조언을 구한 결과 결국 원인을 찾았는데 바로 dim 범위의 문제였습니다. 부모 자식간의 연결되어 있는 dim의 범위 때문이였는데
이 문제를 해결하고자 빈 Fragments를 사용하여 부모영향을 받지 않는 곳으로 옮겨주어 해결하였습니다.
사실 이게 옳은 해결 방법인지 아닌지, 또는 더 좋은 해결방법이 있을 수도 있지만..적어도 고민의 결과에 대한 제 나름의 해결 방안이였습니다.
저 빈 Fragements를 사용해야겠다란 생각도 상당히 시간이 좀 걸렸던 것으로 기억합니다..
알면 알수록 다양한 문제들과 마주치겠지만 많은 경험과 시간들이 저에게 좀 더 나은 해결책을 줄 것이라 생각하며 이렇게 글을 작성해봅니다.
'React' 카테고리의 다른 글
| useState로 여러개의 input 상태 관리하기 (0) | 2021.10.16 |
|---|---|
| url 변경 시, 페이지가 리렌더링 되지 않는 현상 (0) | 2021.10.03 |
| useState Functional Updates (0) | 2021.06.19 |
| useState로 컴포넌트 다루기 (0) | 2021.06.13 |
| useState (0) | 2021.05.21 |