
#1 useState
useState..
리액트를 접하면서 HOOKS에 의한 useState를 통해 많은 도움을 얻었습니다.
오늘 개발 도중 useState의 동작원리를 제대로 이해하지 못해 어려움을 겪었던 것을 정리해보고자 합니다.
사실, 리액트의 특성과도 연관이 있어 리액트를 좀 더 이해하는 과정도 됐었던 것 같습니다.
useState.. 리액트를 사용하면서 가장 많이 써봤던 녀석이라 제대로 이해하고 있다고 생각했습니다.
제가 기능 구현을 하고자 했던 것은 검색기능이였는데 검색한 검색어가 없을 경우에 대한 처리였습니다.
{search} 에 대한 검색 결과가 없습니다.간단한 기능이라고 생각해 searchBar에 form을 달고 submit을 이용해 검색결과를 처리하고자 생각하였습니다.
const [search, setSearch] = useState([]);
const handleSubmit = e => {
e.preventDefault();
setSearch(searchBar);
console.log(searchBar);
console.log(search);
};내가 원하는 값이 뜨는지 console.log를 찍고, search 값을 컴포넌트로 넘겨서 검색결과가 없을 때의 처리를 하려고 했습니다.
기본이 탄탄하신 분들은 벌써 어떤 부분을 간과했는지 눈치 채셨을거라고 생각합니다.
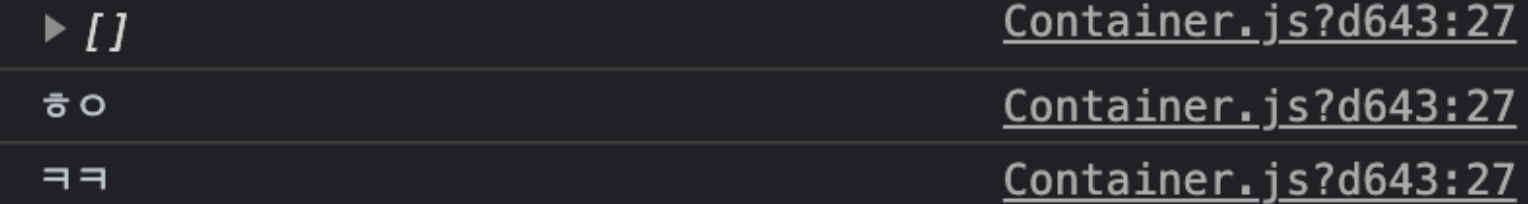
이렇게 코드를 작성하고 console.log로 값을 테스트 하는 순간 자꾸 이전의 값이 저장되는겁니다.

'ㅎㅇ'라고 입력했는제 제가 초기값으로 설정한 배열값이, 'ㅋㅋ'라고 입력했는데 그 이전값인 'ㅎㅇ'값이 저장되는겁니다.
어떤 부분을 잘못했을까.. 지속된 고민 끝에 답을 얻을 수 있었습니다.
위 코드에서 어떤 부분이 잘못됐을까요?
결론부터 말씀드리면 handleSubmit 안에 console.log 입니다.
useState에 set 메서드인 setSearch 메서드는 비동기로 동작합니다.
setSearch를 이벤트 핸들러 안에서 호출하고 setSearch에 의해서 업데이트가 요청되는 search값은 즉각적으로 반영되지 않습니다.
즉, setSearch는 이벤트 핸들러 안에서 현재 search의 값에 대한 변화를 요청하기만 하는 것 입니다.
그 요청은 이벤트 핸들러가 종료되고 react에 의해 효율적으로 상태가 갱신됩니다.
이 때, 리액트에 의해서 효율적으로 상태가 갱신된다는 뜻은 이벤트 핸들러 안에서 즉각 반영하여 값을 처리하는 것이 아닌
업데이트의 대한 요구사항을 종합하여 한번에 처리한다는 뜻입니다.
render 메서드는 state가 변경 될 때, 변경사항을 반영하여 렌더링을 하게 됩니다.
렌더링은 비용이 많이 드는 행동이기 때문에 setSearch가 있는데로 호출을 하게 된다면 비효율적인 처리가 될 수 밖에 없습니다.
그렇기 때문에 리액트에 의해 이벤트 핸들러가 닫히는 시점에 요구사항을 효율적으로 한번에 처리하는 것입니다.
또한, 리액트 특성상 불변성을 항상 유지해줘야 합니다.
만약 함수 스코프 내에서 a, b, c, d란 값이 있다고 가정을 해봅시다.
a, b, c, d란 값이 있는데 함수 내에서 값이 바뀌어 버린다면 a의 값이 바로 d로 나오는 현상이 발생합니다.
이렇게 되면 b, c 값은 무시가 되어 불변성 유지가 되지 않습니다.
이렇기 때문에 효율적인 처리와 함께 불변성 유지라는 두 부분을 생각할 수 있었고, 조금 더 기본을 탄탄히 해야겠단 생각을 한 것 같습니다.
불변성과 관련된 부분은 입사동기와 왜 이럴까에 대한 고민을 한 후, 이러한 결론을 도출할 수 있었습니다.
앞으로는 이러한 점에 유의해서 useState를 써야겠습니다.
'React' 카테고리의 다른 글
| useState로 여러개의 input 상태 관리하기 (0) | 2021.10.16 |
|---|---|
| url 변경 시, 페이지가 리렌더링 되지 않는 현상 (0) | 2021.10.03 |
| useState Functional Updates (0) | 2021.06.19 |
| useState로 컴포넌트 다루기 (0) | 2021.06.13 |
| <></> (0) | 2021.05.22 |